Tutorial: How to Use This Theme
Using this theme is very easy!
If you want to know the how this website was created, simply have a look at this link: https://fae-tools.notion.site/Demo-Linktreeish-df4079c4dad34d35b3fd3bfb027a68a6
Table of Contents
Activating This Theme
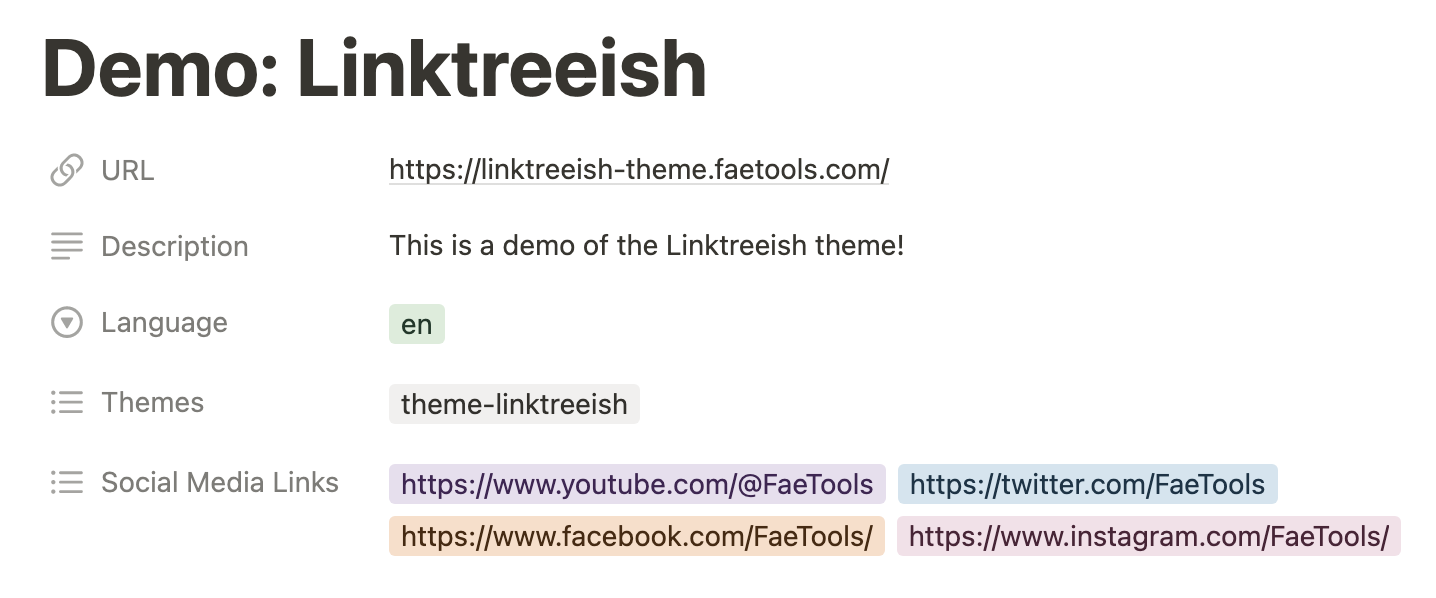
In order to activate this theme, simply type theme-linktreeish in the Themes field of your site configuration.

Creating The Home Page
The most important page is the home page since the point of this theme is to direct people to it.
Adding an Image
If you’d like to have an image on your home page, simply type /image while editing your home page and upload it. It will be shown in a circle like the home page of this demo site.
Creating the Header
We will automatically generate a header for you at the top. If you don’t like to have it, at the top, simply use the shortcode:
{{< header >}}
This can be very useful if you’d like to render the header after the image.
Creating the Links
Finally, you can create the links like this:
{{< links >}}
- [{{< icon "tools" >}}Fae Tools{{< /icon >}}](https://faetools.com/)
- [A link without an icon](https://faetools.com/site)
- [{{< icon "graduation-cap" >}}Fae Site Tutorial{{< /icon >}}](https://faetools.com/faesite-tutorial)
{{< /links >}}
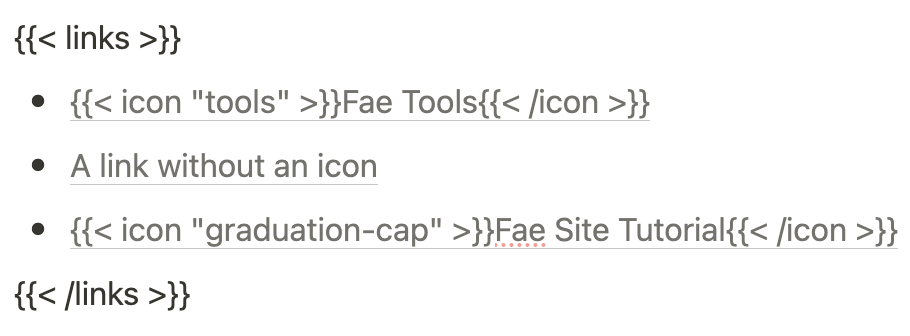
In your editor, the above Markdown code will look like this:

Note that you can also link to other pages you have created.
Example
Have a look at how the home page of this demo site was created: https://fae-tools.notion.site/Home-523b8253f9c84b34bd69395494abe919
Adding Social Media Links
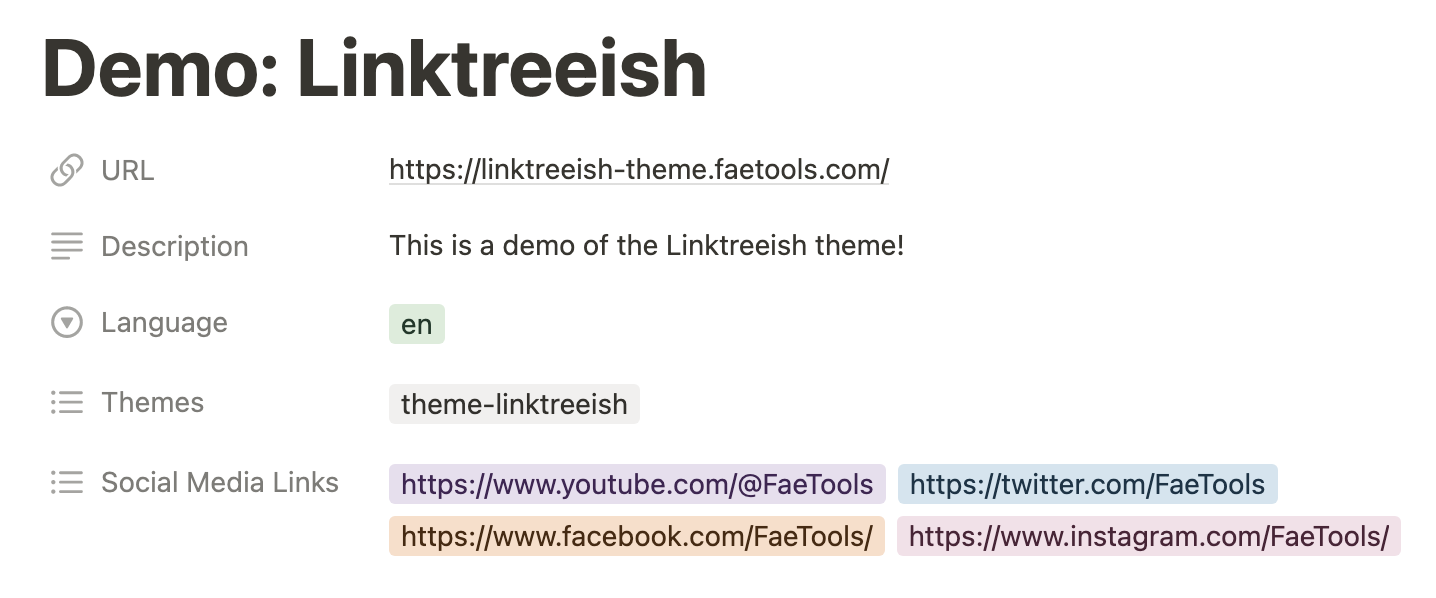
In order to add social media links to your footer, simply add your social media to the site configuration:

The footer will then look like this:

Conclusion
That’s it! Please let us know if you run into any issues activating and setting up this theme.